
dimon721
-
Публикации
3 -
Зарегистрирован
-
Посещение
Сообщения, опубликованные пользователем dimon721
-
-
В 25.12.2017 в 02:36, EndWar сказал:Ну что ж, по поводу статического буфера json, уверен некоторые особи тут (видимо из за малого количества памяти esp и я подозреваю ума) не способны представить себе даже существование такой проблемы, тем более уж возможности её решить, так как с убеждённостью дебила считают что все "непонятные глюки" компьютера решаются "всего то. Перезагрузить комп и делов то", так вот кто так не считает и имеет достаточное количество памяти, прошу под кат.
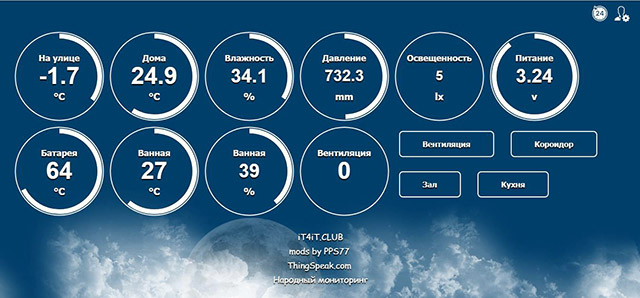
После обновления кода метеостанции в августе, я слегка его подправил под собственные нужды и немного добавил функционал. Так как считаю, что не всегда удобно и оперативно только лишь для того, что-бы посмотреть температуру включать ноутбук, стационарный компьютер или возиться с браузером телефона, мной был добавлен OLED экран и энкодер для его включения/выключения и навигации по страницам, так как на 0.96 128x64 мной выводилось не только температура, давление, влажность (BME 280) и освещённость (BH1750) но и текущее время, прогноз погоды на ближайшие три дня и ещё несколько датчиков в квартире. Так же все показания этих дополнительных датчиков были добавлены на индикаторы в веб-интерфейсе метеостанции
Как я уже писал пользоваться мне удобнее Oled дисплеем
по этому не сразу заметил, что иногда (почему именно иногда поясню ниже) в веб-интерфейсе возникает вот такая ситуация
а в "инструментах разработчика" браузера, вместо вот такой картинки
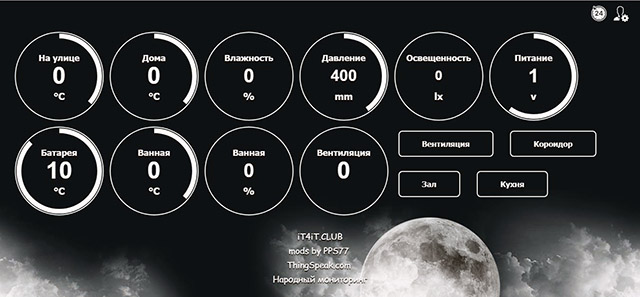
мы видим
при этом весь остальной функционал метеостанции работает отлично... полная же строка передаваемая в "Ответ на запрос показаний датчиков" в первом случае выглядит вот так
{"light":13,"temperature":26.13,"humidity":50.15,"pressure":726.777,"vcc":3.238,"temperatureT6":"1","temperatureT0":"57.0","temperatureTV":"26.0","temperatureHV":"40.0","temperatureVV":"0"}
а во втором так
{"light":11254,"temperature":26.13,"humidity":50.14648,"pressure":726.45673,"vcc":3.238,"temperatureT6":"-2.1","temperatureT0":"57.0","temperatureTV":"26.0","temperatureHV":"40.0","temperatureVV":}
найдите пять отличий..?! )) Думаю раз вы тут, то все справились, конечно количеством передаваемых данных, а изменяется оно от степени освещённости, количества символов после запятой давления, влажности, температуры и знака температуры, но самое важное, что в первом случае строка собираемая библиотекой json в ответ на запрос показании датчиков, заканчивается корректно "temperatureVV":"0"} а во втором обрывается на "temperatureVV":} и по этой причине, как я предполагаю, не может быть верно обработана.
То есть в стандартный StaticJsonBuffer<200> при неизменной прошивке строка данных может как помещаться так и нет, этим и объясняется появление и пропадание данного эффекта без видимых для пользователя причин ... Увеличиваем буфер JSON до StaticJsonBuffer<1000> и вуаля, ни каких ошибок в веб-интерфейсе больше не появляется...
Удачных всем экспериментов!
Доброго дня @EndWar
Не могли бы поделится исходниками
-
Здравствуйте @Kitsum , очень понравилась ваша метеостанция



.jpg.7c4097563cf7cba033903681b20fcd86.jpg)
.jpg.529bad364d3f7f40fc30891580c63c31.jpg)
Метеостанция на ESP8266 от it4it.club
в Espressif Systems
Опубликовано: · Жалоба на ответ
Здравствуйте @Kitsum
Подскажите как реализовать в проекте датчик температуры DS18B20. Датчик температуры BME280 показывает отрицательную температуру до 40 градусов.
У нас температура опускается до 55 градусов