-
Публикации
424 -
Зарегистрирован
-
Посещение
-
Дней в лидерах
234
Сообщения, опубликованные пользователем Kitsum
-
-
29.09.2019 в 15:50, Neon сказал:в ESP01 вроде как можно заменить память и получить 4 мегабайта памяти, это можно сделать просто перепаяв чип памяти или нужно еще что либо прошивать?
Необходимо заменить саму микросхему памяти и в настройках среды разработки выставить размер flash и разметку. В Arduino IDE это делает в настройках выбора платы.
29.09.2019 в 15:50, Neon сказал:и можно ли поставить еще больше памяти, например 8 мбайт, есть вообще в этом смысл?
Выгоднее всего покупать уже готовые модули с 4Мб памяти т.к по цене они точно такие же как и с 1 Мб. В теории можно поставить и 8Мб, но придется вносить изменения в конфигурационные файлы среды разработки. Я думаю, что львиную часть задач можно решить с 4Мб памяти.
29.09.2019 в 15:50, Neon сказал:в настройках при прошивке можно выбирать частоты работы памяти, процессора и кристалла, если прошить скетч с частотой процессора не 80 МГц а 160 МГц, то процессор будет работать на повышенной частоте? по идее ускорится работа ну и потреблять будет побольше
Конечно все это влияет на производительность, но еще больше на производительность влияет сам код и тут речь не только о пользовательских реализациях, но и коде самой Arduino платформы. Например, в 160МГц не будет никакого смысла если код изобилует вызовами delay, тоже самое относится к памяти, весь прирост скорости может упереться в режим dout, выставленный случайно место qio.
В общем правильный ответ будет ДА, это может повысить производительность, НО только в купе с оптимизированным, хотя бы в приделах Arduino, кодом.
-
 2
2
-
-
Доброе время суток.
29.09.2019 в 15:24, Neon сказал:но смущает, правильно ли сделал с точки зрения программирования или может нужно как либо подкорректировать?
Думаю, что Вы все сделали правильно, по крайней мере в контексте данного проекта. Другой вопрос, на сколько сам проект корректно написан...
29.09.2019 в 15:32, Neon сказал:и еще такой вопрос, позже хочу добавить датчик освещенности(кстати, какой порекомендуете? как понял их несколько разных) можно ли будет менять фон облаков в зависимости от порогов освещенности, насколько это сложно?
то есть ночь - облака ночью и луна, день - дневной фон
Датчик освещенности берите исходя из потребности. не думаю. что будут сложности с добавлением любого из них. Лично я люблю датчики, имеющие I2C интерфейс, но это мои личные предпочтения.
Что касаемо изменения интерфейса в зависимости от внешних факторов. Сразу отвечу. что это возможно. но Вам придется разобраться с CSS.
На данный момент все стили анимации, о которой Вы говорите описаны в файле cloud.css, он подгружается java скриптом после загрузки страницы. Забегая вперед скажу. что такой механизм загрузки связан с ограниченной производительностью контроллера и тем, что он отдает файлы web интерфейса в один поток. Также в этом файле находятся все изображения облаков и луны в специальном формате base64.
После загрузки этого файла, стили, описанные в нем, добавляются к основному стилю, описанному в файле index.htm. После этой операции стили могут быть применены к объектам HTML.
Анимация цвета фона описывается классом .sky
.sky { background: #007fd5; -webkit-animation: sky_background 50s ease-out infinite; -moz-animation: sky_background 50s ease-out infinite; -o-animation: sky_background 50s ease-out infinite; -webkit-transform: translate3d(0, 0, 0); -moz-transform: translate3d(0, 0, 0); -o-transform: translate3d(0, 0, 0); }
Тут описан начальный цвет фона и все трансформации. Обратите внимание, что некоторые стили в разных движках браузеров описываются по-разному.
В коде видно. что анимацией занимается объект sky_background
@-webkit-keyframes sky_background { 0% { background: #007fd5; color: #007fd5 } 50% { background: #000; color: #a3d9ff } 100% { background: #007fd5; color: #007fd5 } } @-moz-keyframes sky_background { 0% { background: #007fd5; color: #007fd5 } 50% { background: #000; color: #a3d9ff } 100% { background: #007fd5; color: #007fd5 } }
На этом описание смены цвета фона заканчивается.
В вашем случае, эту анимацию можно удалять, а у объекта body просто менять background в зависимости от показаний датчика освещенности. Для этого придется придумать формулу или массив описывающий зависимость цвета от показаний.
Данные с сенсоров читает java функция, описанная в index.htm
function chenge(fast) { if(allowAjaxConnection || fast) { $.ajax({ dataType: "json", url: domain + "api/sensors" + ($(".settings #sl-system").is(":visible") ? "?system=true" : ""), type: "GET", cache: false, timeout: 3000, success: function(data) { $.each(data, function(name, value) { if (name !== 'system') animate("." + name, value); }); if (data.system) apiSetSystemInfo(data.system, true); //$('.out_temperature').trigger('configure', {"fgColor":"#FF0000"}); } }); } setTimeout(chenge, 5000); }
Переменная name содержит имя сенсора, а переменная value значение. Останется только добавить условие проверки имени и связать значение с цветом фона.
Луна описана в CSS классом moon, а в коде включается с помощью строки
$(".moon").show();
Но Вам лучше использовать более плавные анимации.
-
 1
1
-
-
Доброе время суток.
4 часа назад, m-kov сказал:Не могу настроить отправку данных на сервер MQTT. Топики с какими названиями нужно создать на сервере ? Что писать в настройках топика в веб интерфейсе ?
Все сделано не совсем явно, т.к делалось для себя, ну да ладно. Давайте разбираться.
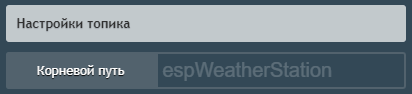
В первую очередь нужно рассмотреть форму в web интерфейсе, а точнее раздел под названием "Корневой путь".

Данное поле связано с параметром конфигурации ESP8266 с идентификатором mqtt_path

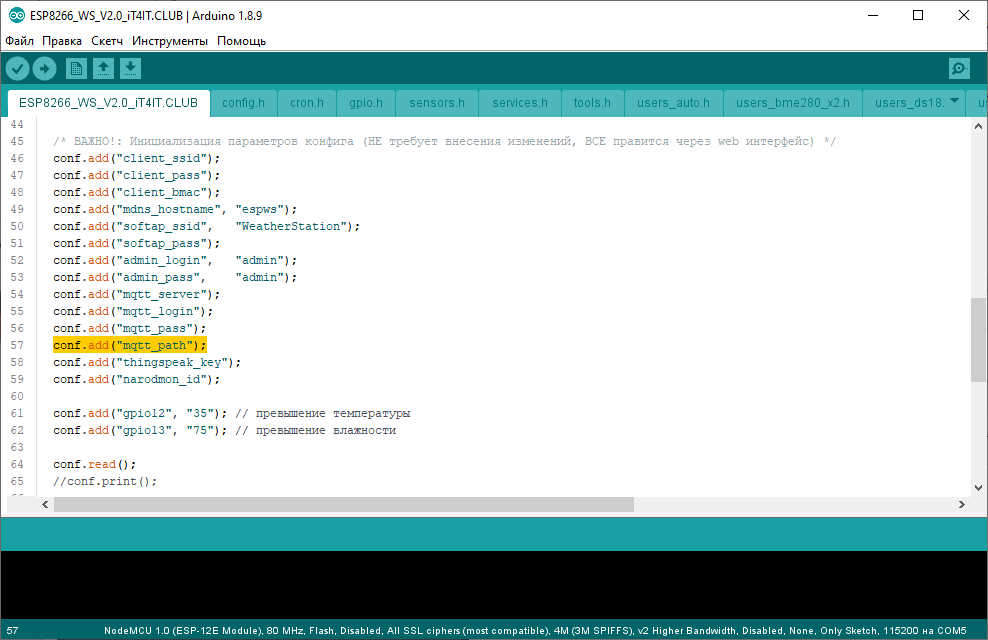
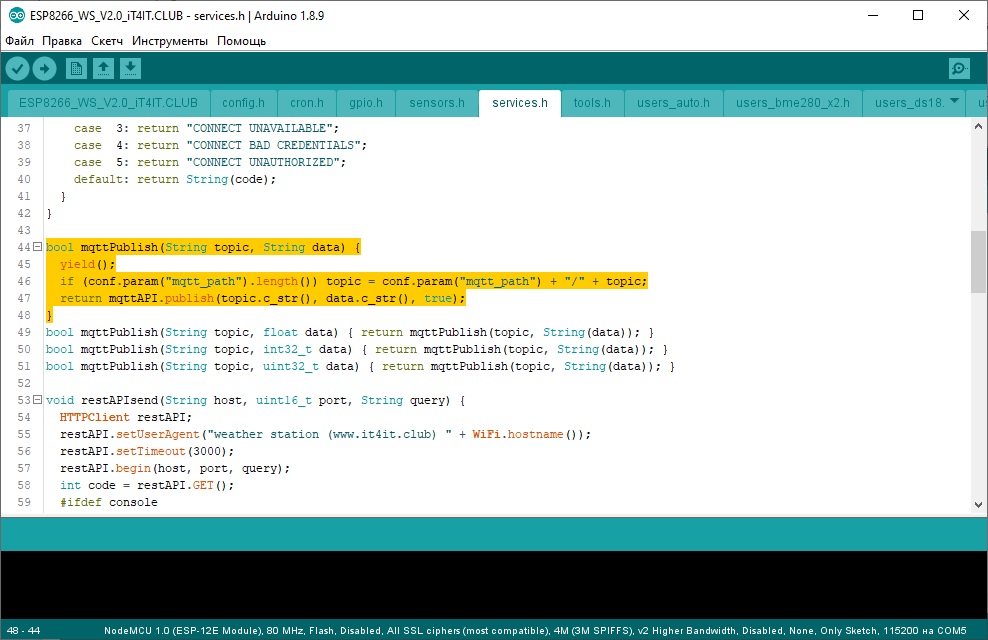
Теперь идем в модуль services.h и смотрим как формируется путь топика

Видим, что полный путь состоит из значения параметра mqtt_path и значения переменной topic передаваемой в качестве параметра функции mqttPublish
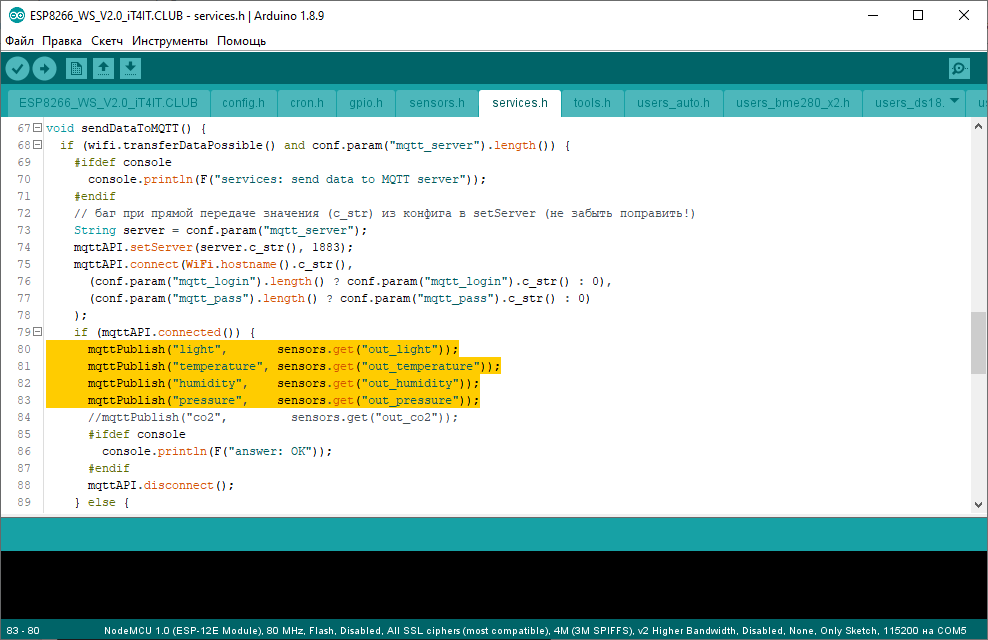
Теперь смотрим функцию sendDataToMQTT, а точнее ту её часть, где вызывается mqttPublish

Естественно, что данная функция используется как пример и Вы должны сами переопределить используемые вами сенсоры и все, что с ними связано, в том числе и пути mqtt.
Теперь, если в web интерфейсе мы укажем корневой путь home/wetherStation/outdoors, а в коде будем использовать вызов mqttPublish как показано на скриншоте, то данные будут отправлены по следующим адресам топиков:
- home/wetherStation/outdoors/light
- home/wetherStation/outdoors/temperature
- home/wetherStation/outdoors/humidity
- home/wetherStation/outdoors/pressure
Вот в принципе и все. Подписывайтесь на эти топики или сразу на корневой топик и получайте информацию от метеостанции.
-
Доброе время суток.
27.08.2019 в 10:21, den48rus сказал:Так как расстояние от датчиков до ESP было около 2х метров, решил использовать витую пару категории 5е. С общим экраном. 2 на питание, остальные SDA и SCL на 3 датчика.
Если я правильно Вас понял, от контроллера к каждому из датчиков идет отдельная линия I2C. То есть датчики подключены параллельно с последовательным питанием. Если это так, то как мне кажется, это не лучший вариант подключения. Рассмотрите последовательное подключение датчиков, и на каждый контакт выделите по одной паре из кабеля.
-
Доброе время суток @den48rus
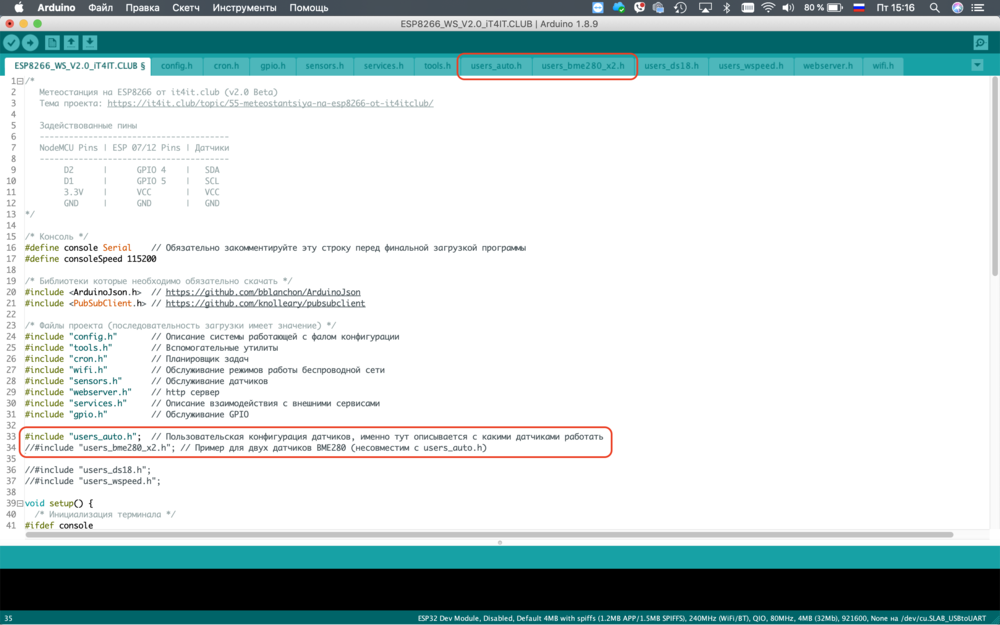
4 часа назад, den48rus сказал:Никак не могу добавить расчет точки росы. Добавлять формулу расчета и другие параметры надо во вкладку users_auto.h ?
Идеологически все файлы имена которых начинаются с префикса users_ считаются примерами. По факту Вы можете использовать только один из таких файлов в данном проекте. Каждый из файлов описывает ту или иную ситуацию использования микроконтроллера со своими датчиками и различными расчетами. После того, как определитесь какой пример Вам больше подходит, то в коде основного файла оставляете только этот файл подключенным через оператор #include, а все остальные users_ файлы необходимо закомментировать.
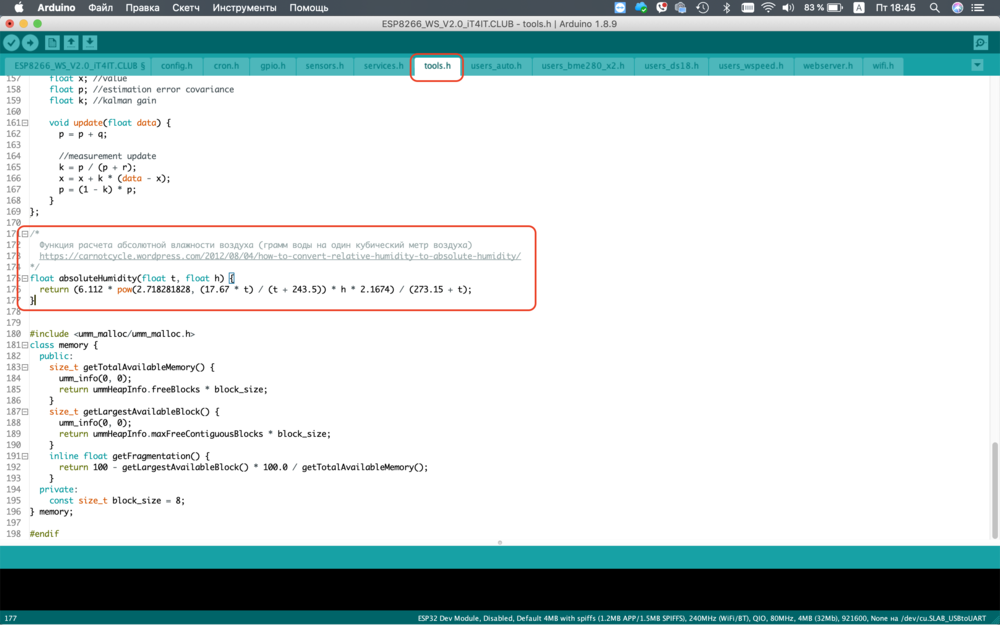
4 часа назад, den48rus сказал:Но куда вставить формулу??
Тут все еще проще. Формула, в нашем случае, это просто функция, а следовательно она должна быть в области видимости того блока который её вызывает. Самый простой вариант, это разместить ее в том же файле где ее вызывают. Иногда бывает необходимость доступа к функции или объекту из нескольких точек в проекте, тогда можете разместить свой код, например, в tools.h
Вот пример размещение функции расчета абсолютной влажности которая потом используется в пользовательских сенсорах и не только.
21 час назад, den48rus сказал:Отличная идея для метеостанции) как вам?! Можно ли реализовать это на веб странице?! Или как доп модуль.
Да, Вы уже имеете доступ к журналу за последние сутки, можете производить расчеты и делать выводы. А вот как это отображать, стоит подумать... По умолчанию предполагалось, что все сенсоры предоставляют данные в числовом виде, от этого и соответствующий вид сенсоров. В таком случае Вы должны или придумать числовое представление: 0 - стабильно, -99 - к дождю, а 99 в засухе. Или придумать свой виджет. Вы даже можете сделать отдельную страничку для этого, в общем есть над чем подумать.
PS: прошу прощение за долгие ответы, не всегда имею возможность отписаться.
-
 2
2
-
-
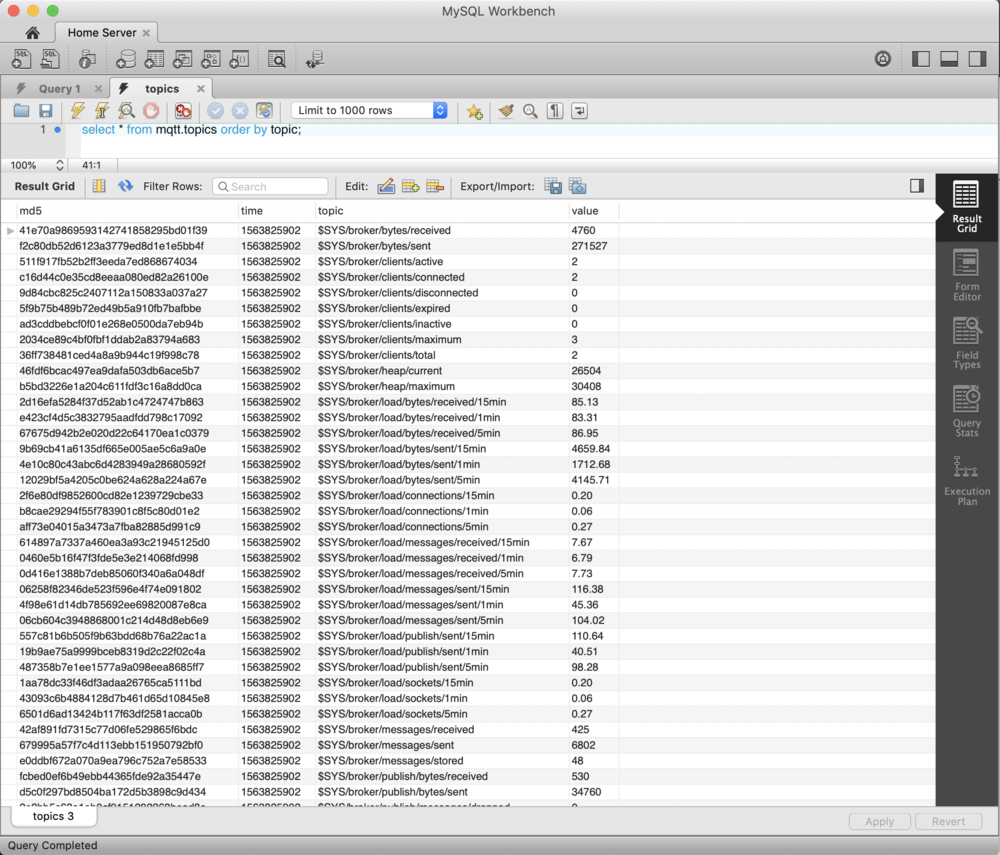
@makkirus рад, что Вы получили данные, но в предоставленном логе присутствуют ошибки. Это как минимум разрыв соединения с MySQL сервером и отсутствие прав на запись логов. Но это уже не связано с демоном.
-
Доброе время суток.
05.07.2019 в 11:39, den48rus сказал:Как вы думаете, нормально ли будет подключить все датчики витой парой, в смысле использовать одну пару для питания всех датчиков, подключить их параллельно, а оставшиеся пары использовать для данных. Как раз 3 пары на 3 датчика.
У меня на практике получилось использовать экранированный медный ethernet кабель UTP 5E, общей длинной около 7 метров. Это были два отрезка для подключения двух датчиков BME280, один в помещении, другой на улице. Использовал по одной паре на каждый из контактов датчика - SDA, SCL, VCC и GND. Можно сажать датчики друг за другом, не обязательно тянуть до каждого свой кабель, в моем случае это была необходимость для выноса одного датчика на улицу. Главное ограничение, это общая емкость линии, если память не подводит, то она не должна превышать 400pF. Также стоит помнить, что на всех Китайских I2C модулях распаяны подтягивающие резисторы, соответственно их количество растет пропорционально количеству модулей, а это не очень хорошо, хотя вполне работоспособно. Но имейте в виду, что это может сказаться на работоспособности и тогда будет необходимо убрать все подтяжки на модулях и поставить два резистора на стороне микроконтроллера.
05.07.2019 в 11:39, den48rus сказал:И еще мысли, идеи: можно подключить DS18B20 в герметичном корпусе и закопать его в землю на глубину 50 см( или больше, меньше...), тем самым измерять температура почвы, промерзание почвы, может будет полезно садоводам. Можно подключить UV датчик и поставить его на крышу, закрыв его светопрозрачным колпаком от обычного датчика движения. Тем самым получать показания уровня ультрафиолета... Как вы думаете?
Идея интересная, нужно экспериментировать особенно с ультрафиолетом и тем пройдет ли он через пластиковую линзу, если пройдет то какой - А или В...
09.07.2019 в 17:33, den48rus сказал:И еще, как можно допилить код для взятия показания VOC???
По умолчанию датчик CCS811 уже измеряет VOC. Обратите внимание на метод читающий показания с датчика.
ccs811.read(&eco2, &etvoc, &errstat, &raw);
В примере мы возвращали значение eco2, просто начните возвращать etvoc, и не забудьте поменять описание для сенсора в web.
10.07.2019 в 04:03, ddlencemc сказал:Подскажите пожалуйста, может кто успешно прикрутил DHT22 к проекту, что-то у меня не взлетает нормально.
Я полагаю, что Вы используете эту библиотеку https://github.com/adafruit/DHT-sensor-library, попробуйте сделать следующие действия.
Подключите библиотеку, освободите (программно тоже) один из портов микроконтроллера для подключения датчика, объявите датчик DHT22 и описание для web.
#include "DHT.h" DHT dht(10, DHT22); // Замените 10-ый порт на свободный knob_t *T = new knob_t(-40, 125, ".1", "Температура", "°C"); knob_t *H = new knob_t( 0, 100, ".01", "Влажность", "%");
Далее в блоке с описанием сенсоров, например в функции sensors_config произведем инициализацию датчика и объявим сенсор температуры и влажности.
dht.begin(); sensors.add(T, "out_temperature", [&](){ return dht.readTemperature(); }); sensors.add(H, "out_humidity", [&](){ return dht.readHumidity(); });
В теории должно заработать.
08.07.2019 в 17:46, ddlencemc сказал:Вопрос, возможно уже поднимался в теме, но я ее всю еще не прочитал - почему бы исходники не двинуть в гитхаб?
Проект слишком дырявый чтобы выкидывать его как что-то серьезное на github.
-
Доброе время суток @makkirus
Ошибка явно указывает на то, что интерпретатор не знает ничего о библиотеки paho-mqtt, возможно ее попросту нет. Внимательно проверьте, все ли пункты инструкции Вы выполнили.
Например под Linux Ubuntu посмотреть установлена библиотека или нет можно следующей командой.
pip list | grep paho-mqtt
В ответе Вы должны получить что-то подобное
paho-mqtt (1.4.0)
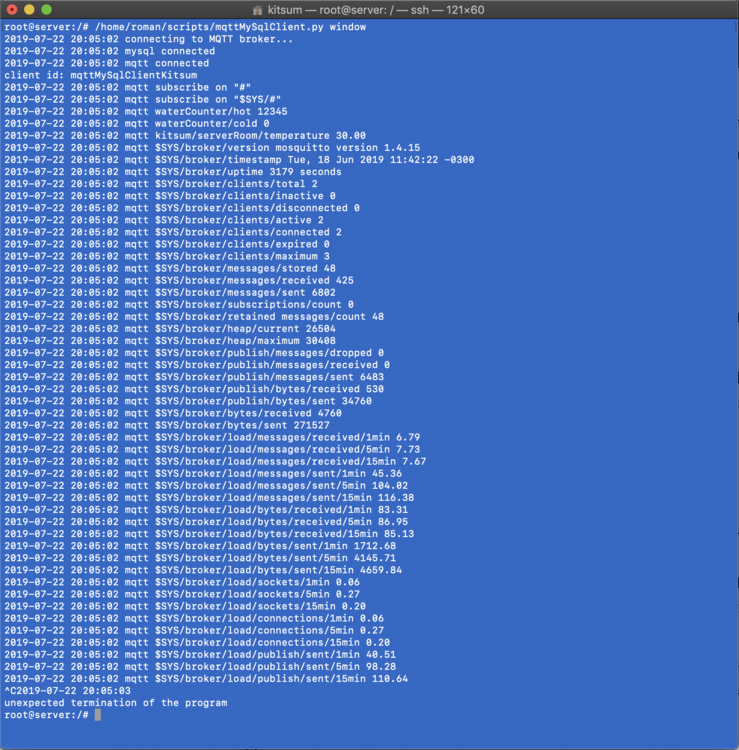
А для отладки запускайте демона с параметром window
mqttMySqlClient.py window
Если Вы все правильно сделали, то результат должен быть примерно таким
-
Доброе время суток.
30.06.2019 в 14:18, post125 сказал:Совсем упёрся в нехватку оперативной памяти ESP8266 - вместе с температурой, влажностью и давлением от BME280 , напряжением ESP, размером занятой памяти и уровнем WiFi могу добавить только 29 параметров передаваемых от slave ардуин. С добавление 30-го параметра полностью отрубается web-интерфейс.
Вы уверены, что это именно проблема с оперативной памятью? В консоль выводится какая-либо информация по ОЗУ? Если нет, то добавьте для теста, в Setup следующий код.
cron.add(cton::time_10s, [&](){ Serial.printf("free ram: %u\r\n", ESP.getFreeHeap()); });
После этого запустить контроллер с прописанными 30-ю и более датчиками. Понаблюдайте за этим значением.
Уточните, что вы имеете в виду под "полностью отрубается web ...", при заходе на страницу вы получаете ошибку, что запрашиваемая страница не найдена или что-то появляется?
Я предполагаю, что проблема не с ОЗУ, а с тем, что все данные с датчиков, в том числе их структура и логи, передаются через объекты String, а не потоковым выводом. Думаю, что просто данных слишком много и все не поместилось. А т.к. данные представлены в формате json, который имеет строгий синтаксис, то при разборе вылетает ошибка, в следствии чего не создаются сенсоры в web интерфейсе и т.д.
Если я прав, то стоит пересмотреть как способ формирование ответов сервера на API запросы, так и варианты хранения данных.
@den48rus Если Вам еще нужна помощь, то сообщите какие изменения Вы уже вносили, какие пользовательские файлы используете и какие датчики?
-
 1
1
-
-
Доброе время суток. Заранее спасибо, что помогаете друг другу!
20.06.2019 в 21:37, den48rus сказал:Хочу спросить, можно ли добавить расчет точки росы, индикацию изменения давления (типа " к дождю" и т.п.), добавить поддержу сервиса Blynk, добавить дисплей 2004.
Да, все это возможно. Например, для расчета точки росы Вам понадобятся показания температуры и влажности, а также функция которая и будет производить расчет. Вот её упрощенный вариант.
/* Функция расчета точки росы */ float dewPoint(float t, float h) { float a = 17.271; float b = 237.7; float temp = (a * t) / (b + t) + log(h * 0.01); return (b * temp) / (a - temp); }
Теперь можно объявить новый сенсор, но для начала опишем настройки для визуализации.
knob_t *DP = new knob_t(-40, 125, ".1", "Точка росы", "°C");
Ну и сам сенсор, но помните, что он берет данные от других датчиков, которые должны быть объявлены. У меня они имеют идентификаторы out_temperature и out_humidity для температуры и влажности соответственно.
sensors.add(DP, device::out, "out_dewPoint", [&](){ return dewPoint( sensors.get("out_temperature"), sensors.get("out_humidity") ); });
Вот в принципе и все не сложные операции.
Для индикации изменения давления "к дождю" необходимо придумать какую-нибудь формулу, скорее всего уже есть наработки в интернете. Вопрос в том, какие параметры потребуются для этого. Лично мне в голову приходит мысль смотреть в логи с датчика давления и влажности, а также рассчитывать абсолютную влажность по ним и смотреть на тенденцию изменения абсолютной и относительной влажности. Для индикации можно использовать значение в процентах или придумать свою условную шкалу, но в любом случае придется рассчитать её приделы. В общем, нужна формула.
Для LCD дисплея 20х4 Вам понадобится i2c конвертер, возможно он уже распаян на нем, в противном случае у Вас не хватит свободных портов для подключения. Далее все еще проще, скорее всего у Вас уже имеется библиотека для работы с ним, и наверное это она https://github.com/fdebrabander/Arduino-LiquidCrystal-I2C-library
Подключаем библиотеку и объявляем дисплей (например в основном .ino файле), убедитесь, что i2c адрес для дисплея никем не занят.
#include <LiquidCrystal_I2C.h> LiquidCrystal_I2C lcd(0x27, 20, 4);
Производим инициализацию дисплея, например, в конце функции setup.
lcd.begin(); lcd.backlight();
Теперь создадим в планировщике задачу которая будет обновлять данные на дисплее каждые 30 секунд, опишем её сразу после инициализации дисплея.
cron.add(cron::time_30s, [&](){ lcd.clear(); lcd.printf("Temperature %.1f C", sensors.get("out_temperature")); });
Первой строкой мы очищаем дисплей, а второй выводим данные. Естественно, что Вы можете изменять позицию курсора.
Сразу отмечу, что я не проверял этот код, я просто опираюсь на описания библиотеки (LiquidCrystal_I2C.h) и её "родителя" (print.h) которые посмотрел на GitHub
- https://github.com/fdebrabander/Arduino-LiquidCrystal-I2C-library/blob/master/LiquidCrystal_I2C.h
- https://github.com/esp8266/Arduino/blob/master/cores/esp8266/Print.h
Но общий смысл должен быть понятен.
Что касаемо Blink, то мне с ним не приходилось сталкиваться, дать какие-то рекомендации со своей стороны затрудняюсь, нужно изучать API сервиса. Но я рад, что есть люди @Вадим Гречухин которые это уже реализовали.
20.06.2019 в 21:37, den48rus сказал:как правильно расположить датчики в корпусе на улице?
Перед установкой датчиков стоит обработать все открытые и подвергающиеся воздействия окружающей среды элементы диэлектрическим лаком. Сами сенсоры на время обработки лаком стоит закрыть чем ни будь чтобы не вывести их из строя. Обязательно убедитесь в их работоспособности после этих операций. Я старался размещать датчики сенсорами вниз, особенно фото датчики чтобы уменьшить количество оседаемой на них пыли, у меня её много т.к. проживаю чуть ли не в интимной близости от дороги. Ну а в будке, как мне кажется, лучше размещать их в средней части, на небольшом удалении друг от друга чтобы они не могли влиять на показания соседей. Все это мое субъективное мнение, основанное только на личном опыте. Далеко не факт, что он верный.
Из достоверных источников известно точно, что сама будка должна быть расположена в теневой зоне на высоте пары метров от земли и не иметь вблизи других строений. В моем случае нарушены все эти правила т.к будка закреплена на мачте параболической антенны далеко даже не на первом этаже многоэтажного дома на расстояние 20 сантиметров от стены этого дома да еще и на солнечной стороне. В общем все это влияет на показания, но самое критичное это солнечная сторона, старайтесь найти место в тени на весь световой день.
20.06.2019 в 21:37, den48rus сказал:Одна станция через пару месяцев работы стала показывать 99% влажность. Другая 99% влажность показывает только ночью.
Скорее всего сенсоры вышли из строя. У меня аналогичная ситуация произошла с датчиком влажности и датчиком загрязнения воздуха после того как весной (в очередной раз) будка была повреждена и перестала выполнять свои прямые обязанности по защите датчиков. Судя по повреждениям, во время оттепели что-то прилетает с верхних этажей и уничтожает крайний конусный элемент будки. Следом после этого датчики заливает водой... Имейте это в виду при выборе места установки.
-
 1
1
-
@Nickson2006 доброе время суток. Скорее всего Вы не залили файлы из каталога data во flash память. Просмотрите еще раз инструкцию, после прошивки скетча необходимо залить файлы с помощью дополнительного плагина для Arduino IDE.
-
@post125 доброе время суток. Все очень просто, по умолчанию никаких облаков нет, они подгружаются скриптом через 2 секунды после полной загрузки страницы.
Ищите строку
setTimeout(loadSky, 2000);
Эта строка находится внутри функции sensorsStructure, которая в свою очередь отвечает за первоначальную отрисовку всех сенсоров.
Просто замените эту строку на это
$(".loading").fadeOut(2000);Это уберет анимацию загрузки страницы.
После этих не хитрых операций Вы можете удалить фай cloud.css.gz и его распакованный вариант cloud.css (если он имеется) из флеш памяти микроконтроллера.
-
@Astron рад, что у Вас все получилось.
09.06.2019 в 16:42, Astron сказал:В разделе управления GPIO есть некие зачатки автоматизации. Было бы неплохо их расширить.
Да, раздел управления GPIO делался по просьбе людей где-то в этой теме и работает при условии, что датчики с нужными внутренними идентификаторами будут описаны. Его можно расширять, в этом нет ничего сложного, но проблема в количестве свободных портов микроконтроллера, внешне кажется, что ног много, но по факту, большая часть задействована под внутренние нужды микроконтроллера. Эту проблему можно решить, используя i2c расширители портов, но как мне кажется, лучше перейти на ESP32, это будет дешевле и сам контроллер намного интереснее.
В текущем проекте много проблем как в логике и коде, так и в концепции в целом, все это делалось одновременно с изучением основ C++, JS и т.д. На данный момент много кода переписано под ESP32, а точнее написано с нуля, но с оглядкой на опыт использования ESP8266. Я постараюсь учесть пожелания всех, кто отписывался в теме, но точно могу сказать, что реализовываться они будут под ESP32. Под ESP8266 глобальных исправлений, скорее всего не будет, но раз интерес к уже опубликованному коду еще не угас, то я постараюсь снять ряд видеороликов в которых покажу как работают разные программные модули проекта и как вносить свои изменения чтобы людям было проще разбираться в моей писанине видя всю картину в целом и не испытывая при этом нравственных страданий. Ну и естественно, что тема поддержки новичков будет продолжать функционировать.
09.06.2019 в 16:42, Astron сказал:По повышению удобства использования, было бы неплохо сделать в коде или в веб-интерфейсе опцию, отключающую "красивости" на экране показа параметров, оставляя только однородный синенький фон, либо статичное изображение
Да, это уже учтено и новый интерфейс содержит статическую картинку в фоне, а на маленьких разрешениях только градиентный фон не напрягающий глаза.
09.06.2019 в 16:42, Astron сказал:Но сделать бы возможность вывода данных с датчиков на экранчик.
Кстати, в этом нет ничего сложного, все необходимое уже реализовано, и добавить данный функционал можно буквально за 15-20 минут. Самое сложное, это как оформить красиво картинку на дисплее. Постараюсь найти какой ни-ть i2c дисплей и показать как это сделать.
PS: спасибо за поддержку, это очень важно для меня!
-
Доброе время суток @Astron
13 часов назад, Astron сказал:подключил библиотеки и обновил их до последних версий
Тут Вы поспешили, смотрите в чем дело
13 часов назад, Astron сказал:Также ругается на строку DynamicJsonBuffer jsonBuffer; в файле config.h - DynamicJsonBuffer is a class from ArduinoJson 5. Please see arduinojson.org/upgrade to learn how to upgrade your program to ArduinoJson version 6. Но у меня установлена последняя версия библиотеки json 6.10.1, по идее это шестая и есть.
Это сообщение сформировано самой библиотекой и говорит, что вы пытаетесь использовать динамический буфер, который не поддерживается в 6-ой и более старших версиях. Именно по этой причине я указал в инструкции, что необходимо использовать 5-ую версию.
Так что вы практически все сделали правильно.
На всякий случай, я сформировал архив с Portable Arduino IDE v1.8.9 для Windows с поддержкой ESP8266 и ESP32, а также установленными FS плагинами для загрузки файлов web сервера, базовым набором библиотек (не все нужно обновлять) и скетчем с проектом метеостанции. Я мог что-то упустить, но надеюсь у Вас все получится.
Скачать можно тут: https://yadi.sk/d/lXNS4_juPVPYwA
-
 2
2
-
-
@Astron Эти ошибки явно связаны со средой.
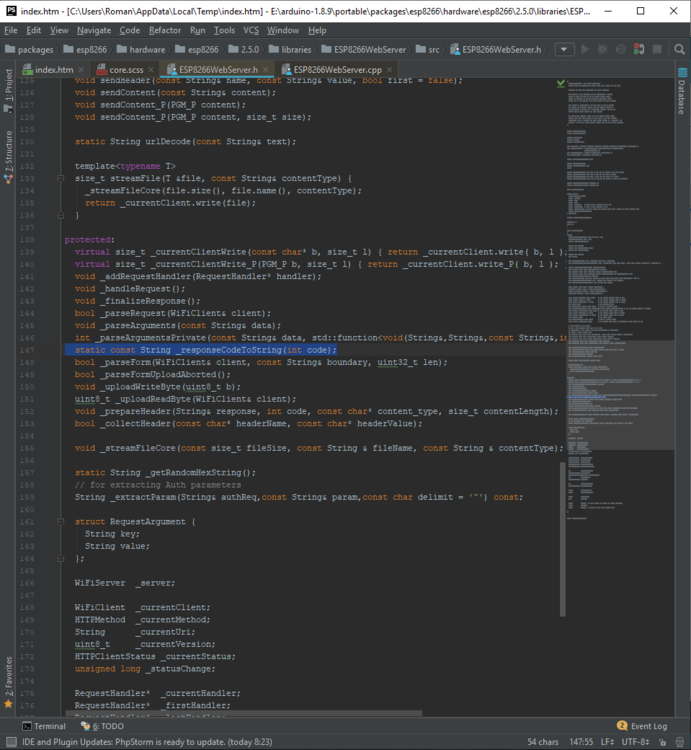
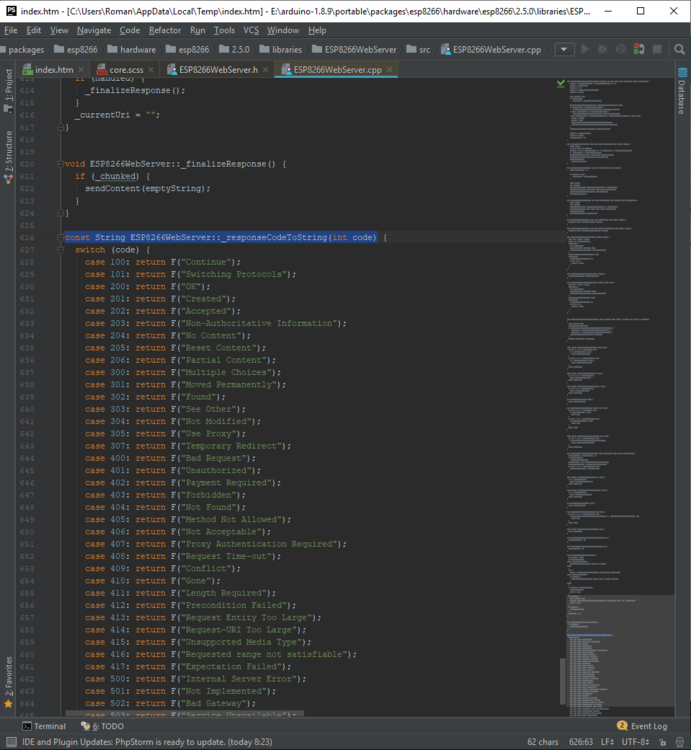
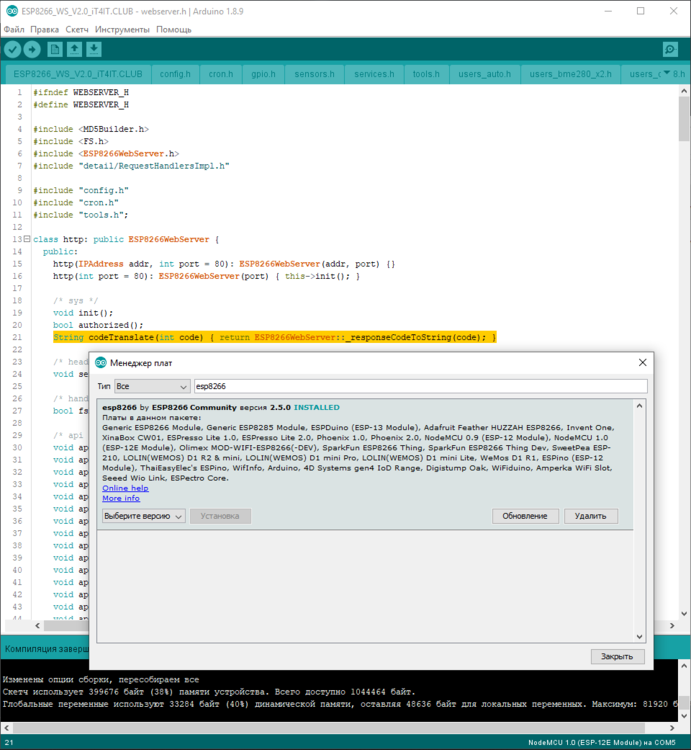
15 часов назад, Astron сказал:Строка String codeTranslate(int code) { return ESP8266WebServer::_responseCodeToString(code); } в файле webserver.h
Ошибка: '_responseCodeToString' is not a member of 'ESP8266WebServer'
Эта ошибка может появится только при использовании ESP8266 выше версии 2.5.0 т.к в библиотеки ES8266WebServer данный метод был переименован в responseCodeToString.
По этому, Вы скорее всего ошиблись в версиях или используете не оригинальный репозиторий.
Исправить это можно уйдя на более низкую версию или заменив строку
String codeTranslate(int code) { return ESP8266WebServer::_responseCodeToString(code); }
на эту
String codeTranslate(int code) { return ESP8266WebServer::responseCodeToString(code); }
Вот репозиторий который использую я http://arduino.esp8266.com/stable/package_esp8266com_index.json
15 часов назад, Astron сказал:Далее, при попытке выполнить следующий шаг инструкции, залить папку data с помощью пункта меню ESP8266 Sketch Data Upload, выдается ошибка SPIFFS Error: esptool not found!
Esptool, это утилита, идущая в комплекте со всеми исходниками необходимыми для разработки и загрузки скетчей в Arduino IDE. А Вы производили установку дополнения ESP8266FS. Следовательно, ошибка вызвана неработоспособностью самой среды Arduino IDE, возможно часть файлов было потеряно или их не было вовсе.
Попробуйте сделать Portable версию Aduino IDE чтобы не быть привязанным к файлам, раскиданным по системе. Для этого:
- Скачайте последнюю ZIP версию Arduino IDE, на момент публикации данного поста, это 1.8.9 https://www.arduino.cc/download_handler.php?f=/arduino-1.8.9-windows.zip
- Распакуйте содержимое архива в любое удобное Вам место.
- Зайдите в корневой каталог всех извлеченных файлов (пусть он называется \arduino-1.8.9) и создайте там каталог с именем portable
- Файл плагина ESP8266FS разместить по такому адресу \arduino-1.8.9\portable\sketchbook\tools\ESP8266FS\tool\esp8266fs.jar
- Все необходимые библиотеки размещайте тут \arduino-1.8.9\portable\sketchbook\libraries
- А исходники проектов тут \arduino-1.8.9\portable\sketchbook
- Теперь запустите Arduino IDE и в настройках добавьте репозиторий ESP8266 http://arduino.esp8266.com/stable/package_esp8266com_index.json
- Добавьте в среду разработки поддержку ESP8266, как описывалось в инструкции или внесите изменения, о которых я говорил чуть выше чтобы все собиралось в версиях 2.5.1+
-
@qastron Только что проверил в Arduino IDE 1.8.9 с установленной поддержкой ESP8266 2.5.0 и последней версией (на 03.06.2019) библиотеки PubSubClient. Все собирается. Ошибки довольно странные т.к. указывают на не существующие или ошибочные методы. При это в оригинале библиотеки все используемые методы присутствуют. На всякий случай скину библиотеку PubSubClient установленную у меня. Убедитесь, что Вы используете именно ее.
-
28.05.2019 в 15:42, evgenyD сказал:правда в остальных меню во многих ячейках пропало отображение значений
Хорошая задачка по поиску подводного камня. Проблема носит синтаксический характер и скрыта в JavaScript.
Вот кусочек кода из оригинального файла:
$("div.settings div.menuList").click(function() { var id = $(this).attr("id"); $(".settings .menuList[id != " + id + "]").hide(); $(".settings .menuList#" + id).css({"cursor": "default"}); $(".settings #sl-" + id).show(); if(id.match(/(global|mqtt|thingspeak|narodmon|gpio)/i)) { if(id === "gpio") apiGetGPIO(); $(".settings input[type='submit']").show(); } else if(id === "firmware") selfCheckSupportMD5(); else if(id === "spiffs") apiGetSPIFFS(); else if(id === "system") apiGetSystemInfo(); else if(id === "i2c") apiGetI2CInfo(); });
А вот как выглядит регулярное выражение из Вашего файла для этого блока кода
id.match(/(global|mqtt|thingspeak|narodmon|gpio|)/i)
Проблема в лишнем символе " | " (вертикальная черта) в конце выражения. Этот символ, используемый в рамках круглых скобок обозначает логическое ИЛИ. В итоге Ваш шаблон закончен с логической ошибкой и сводит с ума обработчик. Вернитесь к оригинальному коду или допишите шаблон, полагаю, что Вы хотели сделать это:
id.match(/(global|mqtt|thingspeak|narodmon|gpio|scaleW)/i)
Последний вариант гарантирует, что в вашей ветке настроек веса появится кнопка сохранить.
28.05.2019 в 15:42, evgenyD сказал:а дальше как говориться завис
Если использовать встроенную кнопку сохранения через регулярное выражение, описанное ранее, то по её нажатию данные с формы будут переданы в переменную конфига которую Вы уже инициализировали.
Отсюда (index.htm)
<input type="text" id="scaleW_checkW" autocomplete="off" placeholder="5">
Сюда (esp8266)
conf.add("scaleW_checkW");
Далее в коде микроконтроллера Вы можете работать с этой переменной.
Я также заметил, что добавили кнопку "Откалибровать весы".
<div class="button" id="calibration">Откалибровать весы</div>
Если Вы хотите на неё повесить дополнительное действие, то необходимо организовать обработку события клика по ней
$("#sl-scaleW #calibration").click(function() { });
В данном блоке реализуете обработку нажатия. Например, Вы можете выполнить AJAX запрос к WEB серверу ESP8266 и выполнить все необходимые действия на стороне микроконтроллера. В данном случае, возможно, Вам потребуется обновить значение эталонного веса, а только после этого произвести калибровку. Но, тут уже Вы сами решаете, что и как делать.
-
@post125 попробуйте запустить скрипт в консольном режиме
zabbixMqttClient.py window
В выводе получите описания этапов подключения, например
connecting... connected client id: server.local subscribe on "$SYS/#" subscribe on "kitsum/espWeatherStation/#" subscribe on "kitsum/serverRoom/#"
Далее должен начаться вывод сообщений, полученных от брокера
2019-05-30 07:52:46 $SYS/broker/messages/sent 216459 (host: broker, key: topic[messages/sent]) server response: ... 2019-05-30 07:52:46 $SYS/broker/publish/messages/sent 34211 (host: broker, key: topic[publish/messages/sent]) server response: ... 2019-05-30 07:52:46 $SYS/broker/bytes/sent 1809731 (host: broker, key: topic[bytes/sent]) server response: ... 2019-05-30 07:52:46 $SYS/broker/publish/bytes/sent 206329 (host: broker, key: topic[publish/bytes/sent]) server response: ...
Больше информации можно получить, включив вывод логов paho, для этого надо найти строку
#mqttc.on_log = on_log
Приводим её к такому виду
mqttc.on_log = on_log
Также можно модифицировать скрипт чтобы увидеть не стандартное поведение zabbix_sender
Ищем блок
if error == None: output = re.search('"processed: (\d+); failed: (\d+); total: (\d+); seconds spent: (\d+\.\d+)"', out$ if output.group(2) != '0': answer = 'failed (time ' + output.group(4) + ')' elif output.group(1) != '0': answer = 'processed (time ' + output.group(4) + ')' else: answer = output.group(0) alert(time.strftime('%Y-%m-%d %H:%M:%S ', time.localtime()) + msg.topic + ' ' + str(msg.payload.decode('utf-8')) + ' (host: ' + host + ', key: ' + key + ') server response: ' + answer) else: alert(error) return 0
Приводим его к такому виду
if error == None: output = re.search('"processed: (\d+); failed: (\d+); total: (\d+); seconds spent: (\d+\.\d+)"', out$ if output == None: alert('zabbix_sender error!') return 0 elif output.group(2) != '0': answer = 'failed (time ' + output.group(4) + ')' elif output.group(1) != '0': answer = 'processed (time ' + output.group(4) + ')' else: answer = output.group(0) alert(time.strftime('%Y-%m-%d %H:%M:%S ', time.localtime()) + msg.topic + ' ' + str(msg.payload.decode('utf-8')) + ' (host: ' + host + ', key: ' + key + ') server response: ' + answer) else: alert(error) return 0
Также стоит попробовать отправить данные через zabbix_sender руками.
zabbix_sender -vv -z 127.0.0.1 -p 1883 -s broker -k topic[my/test/path] -o 555
Где:
- 127.0.0.1 - имя или ip mqtt адрес сервера
- 1883 - порт mqtt сервера
- broker - имя узла в zabbix на который адресовано сообщение
- topic[my/test/path] - это ключ элемента данных который присутствует в шаблоне или создан руками
- 555 - любое значение для теста
-
 1
1
-
 1
1
-
@post125 Это полный текст сообщения, которое Вы получаете? Скорее всего есть еще что-то. На крайний случай, на время теста, Вы можете добавить задачу в планировщик пользователя root.
sudo crontab -e
-
 1
1
-
-
17.05.2019 в 21:04, post125 сказал:1. на какую убунту ставить Zabbix (железо целерон, win7 работает нормально).
Под любой вариант Ubuntu, будь то сервер или рабочая станция, zabbix можно поставить из готовых пакетов. Более того, zabbix не использует GUI, а весь интерфейс реализован на уровне web сервера.
17.05.2019 в 21:04, post125 сказал:2. mosquitto есть на китайском роутере openwrt , оставить брокер внешним или установить на убунту с заббиксом?
Возможны оба варианта, но если уже есть функционирующий MQTT брокер и его работа Вас устраивает, то и смысла переносить его нет. Вы всегда успеете это сделать позже.
17.05.2019 в 21:41, post125 сказал:а как esp будет отсылать сообщения с параметром -r?
Если использовать самую распространенную библиотеку "PubSubClient" для реализации MQTT протокола под ESP на C++, то пользователю предоставлен метод publish в качестве третьего параметра принимающий булево значение (true) для установки флага -r. Это требование необходимо выполнить только в том случае, если организовывать сбор данных в Zabbix через внешнюю проверку.
15 часов назад, post125 сказал:А в Zabbixe не вижу MQTT. Может не там смотрю?
В web интерфейсе Zabbix визуальных изменений не произойдет. В зависимости от варианта, выбранного Вами для реализации MQTT протокола в Zabbix, Вам становятся доступны специальные ключи, принимающий в качестве параметра имя топика откуда необходимо забирать данные. Я советую Вам использовать последний вариант, в котором Zabbix ловит данные через ловушки (zabbix trapper), а транзитом данных от MQTT брокера до Zabbix занимается демон, написанный на Python. Прочитайте внимательно выделенный пост выше. Если будут сложности, то пишите.
-
 1
1
-
-
16.05.2019 в 19:36, post125 сказал:Пока еще не понял, что в данном случае лучше windows7 или ununtu.
Это уже зависит от Ваших возможностей по обслуживанию и развитию системы. Операционная система только фундамент, все остальное ставится поверх, будь то готовый софт или Ваши собственные скрипты и программы. В данном случае мне удобнее было бы работать с Ubuntu, но Вам, возможно, проще будет с Windows или с чем-то еще.
-
 1
1
-
-
Доброе время суток.
@post125 за проверку пароля отвечает функция в файле index.htm
function checkPassw(passw) { return passw.match(/^.{5,63}$/); }
Что соответствует любой строке, содержащей от 5 до 63 символов.
-
 2
2
-
-
07.05.2019 в 19:59, post125 сказал:их на сайте малины аж 3 штуки: mate, core и server. на чем остановится?
Если Вам нужен графический интерфейс, то ставьте Raspbian, но если интерфейс нужен для установки софта или Вы будите пользоваться им очень редко, то ставьте Ubuntu Server.
07.05.2019 в 19:59, post125 сказал:Вам не попадался ли какой-либо толковый ресурс на тему убунты с mqtt , sql и веб серверами
Для установки операционной системы действуйте по мануалу на официальном сайте Малины. Вам понадобится монитор и другая периферия на этом этапе. В процессе первого запуска, скорее всего у Вас спросят какой пароль задать пользователю root, обязательно запомните этот пароль. Возможно на каких-то этапах установки Вам будут предлагать доставить софт или произвести начальную конфигурацию, если не знаете, что от Вас хотят или сомневаетесь, то оставляйте все по умолчанию.
После того как все будет готово, Вас должно выбросить в интерфейс операционной системы. Я пойду по более сложному пути и буду думать, что графической оболочки у Вас нет, а, следовательно, Вас встретит черный экран с предложением ввести логин и пароль. Для Raspbian по умолчанию используется логин "pi" пароль "raspbery", для Ubuntu Server логин и пароль "ubuntu", возможно первая буква заглавная.
Нам необходимо выяснить какой ip адрес был присвоен малине в домашней сети (если Вы не задали его руками при установке системы). Сделать это можно следующей командой.
ifconfig
Если в выводе слишком много информации и Вы теряетесь, то можно убрать лишнее и оставить только данные по локальной сети. Для этого ведите следующую команду в которой укажите первые два октета Вашей сети. Скорее всего это 192.168
ifconfig | grep 192.168
Теперь Вы должны явно видеть выделенный малине ip адрес, мы будем использовать его для подключения с других устройств.
Но если Вы используете DHCP, то данный ip рано или поздно изменится. Самым лучшим вариантом будет зайти в панель управления домашнего маршрутизатора и в настройках DHCP сервера закрепить за малиной данный адрес. Можно указать статический ip в самой малине, но тогда можно поиметь горя в будущем, в общем, сетью должен управлять Ваш маршрутизатор, а не рядовые хосты.
Теперь мы можем подключиться к будущему серверу с домашнего компьютера. Подключаемся по SSH с помощью любого удобного клиента, например Putty. https://www.raspberrypi.org/documentation/remote-access/ssh/windows.md
Авторизуемся под встроенным пользователем о котором упоминалось ранее и под которым Вы уже заходили на предыдущем этапе.
Повышаем себе привилегии до root
sudo su
Обновляем информацию об актуальных пакетах
apt update
Обновляем имеющиеся в системе пакеты
apt upgrade
Устанавливаем MQTT брокер
apt install mosquitto
Брокер должен начать работать сразу после установки на начальной конфигурации, для домашнего сервера это вполне достаточно. Проверить статус брокера можно так:
/etc/init.d/mosquitto status
Теперь пора поднять web сервер, для дома прекрасно подойдет Apache, а заодно сразу поставим PHP и модуль позволяющий добавить в Apache поддержку .php скриптов.
apt install apache2 php libapache2-mod-php
Перезапустим web сервер
/etc/init.d/apache2 restart
Для установки MySQL сервера выполните следующую команду
apt install mysql-server
Во время установки СУБД Вас попросят задать пароль для основного пользователя root, этот пользователь не связан с ОС (просто одинаковые имена) и пароль распространяется только на MySQL. Для удобства можно указать тот же пароль, что используется системным пользователем root, это противоречит политике безопасности, но для теста малины вполне сойдет.
Также я очень советую доставить Midnight Commander дабы чувствовать себя человеком при навигации по каталогам системы
apt install mc
Главное помните, что Midnight Commander обладает правами того пользователя, из-под которого запущен. В связи с этим, если вы захотите редактировать файлы конфигурации или выполнять иные задачи требующие права пользователя root, то всегда запускайте mc через sudo.
sudo mc
Вас попросят ввести пароль пользователя root и mc запустится от его имени.
Для теста можно перейти в домашний каталог web сервера и создать там тестовый php скрипт. Все это сделать можно через Midnight Commander или выполнив следуюoe. командe
echo "<?PHP phpinfo();" > /var/www/html/test.php
Теперь перейдите в браузере на страницу http://server_ip/test.php чтобы убедиться в работоспособности.
Кажется, на этом все, возможно я что-то пропустил, но это уже мелочи. Если будет нужно, то могу в свободно время снять видео как все это развернуть, вроде где-то валялась Raspbery PI 2. В общем пишите если будут вопросы.
07.05.2019 в 19:59, post125 сказал:хочется локально много графиков строить и не зависить от народного монитора с их ограничениями.
Если не определитесь какую систему сбора и анализа данных использовать, то можете посмотреть в сторону Zabbix. Тут на форуме есть тема, в которой описано как подружить MQTT и Zabbix. Но в любом случае, для начала посмотрите на другие системы, все-таки Zabbix это серверное решение и очень плотно работает с MySQL, что не очень хорошо для флешки которая используется малиной.
Также можно использовать какой ни-ть HDD или SSD формата 2.5 дюйма место SD карты, но это уже отдельная история.
-
 1
1
-
-
@post125 Менее каменистый путь это брокер на Малине или любой аналогичный вариант. Ставите Ubuntu и одной командой устанавливаете MQTT сервер. В таком случает получаете полноценную систему с возможностью наращивать функционал, в том числе и запись данных куда угодно, хоть в СУБД. Заодно можно систему визуализации добавить, да и вообще, что угодно. А маршрутизатор, как не крути, это чисто транспортный узел со всеми вытекающими ограничениями по железу, а следовательно, и по программной части. Думаю, что вариант с OpenWRT + MQTT больше подойдет для удаленных систем, например, гаража.
-
 1
1
-









Метеостанция на ESP8266 от it4it.club
в Espressif Systems
Опубликовано: · Жалоба на ответ
Доброе время суток.
@Stefan Это очень странное поведение. Если есть возможность, то попробуйте подключиться к контроллеру с "левых" устройств, не в ходящих в Ваше домашнее окружение. Проверьте как работает тестовый скетч для режима STA и подключитесь в качестве клиента к Вашей домашней сети или опишите в программе метеостанции к чему подключаться контроллеру. В основном файле программы есть такие строки:
Первые два параметра отвечают за имя домашней WiFi сети и пароль, последний за MAC адрес и требуется если сеть скрыта, в противном случае его заполнять не обязательно.
Также есть вероятность, что Ваши устройства не могут работать в едином стандарте с AP микроконтроллера. Если память не подводит, то контроллер должен использовать 802.11n.
Попробуйте пока так поэкспериментировать.
@IvAn
Я не буду давать Вам советы в реализации кода для данного проекта т.к мой код сам нуждается в переработке, но опишу своё видение.
Не знаю, будет ли Вам полезно, но посмотрите на этот код https://it4it.club/files/file/8-prostoy-dvuhkanalnyy-schetchik-vody-na-esp8266/
Обратите внимание, что в данном проекте, html код бесполезен без jQuery. Именно в последнем кроется логина обработки всех событий, в том числе и появление меню. Я опишу, на что Вам стоит обратить внимание.
В файле index.htm есть такой кусочек разметки, он отвечает за меню
Как мы видим, имеется объект с идентификатором settings, который отображает нам иконку настроек. Этому объекту соответствует небольшой кусочек кода в css. описанный чуть выше и говорящий браузеру сформировать фон объекта в виде изображения.
Часть кода элемента я скрыл т.к он представляет из себя строку закодированную в base64 формате, а оригинал строки является бинарным файлов. Это сделано, чтобы не хранить изображение отдельно в flash памяти и загрузить его вместе с загрузкой файла index.htm. Это уловка чтобы получить большую производительность в работе web интерфейса данного проекта т.к браузер загружает разные файлы в отдельных потоках, а контроллер не способен отдавать параллельно несколько файлов. Из-за этого мы отдаем все критически нужное в одном потоке. Конечно есть механизмы решающие и эти задачи, но я пришел к ним уже на контроллере esp32.
Теперь, когда у нас есть кнопка и ее оформление, можно вешать на неё события. В нашем случае это событие клика мышью и реализовано через библиотеку jQuery. Ищем следующий код.
Содержимое нас не сильно интересует т.к начиная с этого этапа нам необходимо реализовывать свою логику.
По сути, самый простой вариант, это отобразить заранее подготовленное меню, но находящееся в скрытом состоянии. Например, опять наше меню настроек. Оно скрыто из-за параметра hidden, но это не единственный способ.
Для этого в описанную ране функцию click можно добавить следующий код
Конечно, все это очень поверхностно, но теперь вы хотя бы имеете представление как работает текущий код и в какую сторону копать.
Если Вы решите углубиться в этом направлении интерфейса, то обратите внимание на безопасность. В текущем проекте, все узкие места прикрыты авторизацией на стороне микроконтроллера т.к код web интерфейса легко посмотреть и изменить. Чтобы отдать управляющую команду или получить информацию от контроллера нужно быть авторизованным пользователем.